How to Draw a Structural Plan
How to Depict a Floor Programme with SmartDraw
This is a unproblematic step-by-footstep guideline to assistance you lot draw a bones flooring plan using SmartDraw.
- Cull an expanse or building to blueprint or document.
- Have measurements.
- Kickoff with a basic flooring plan template.
- Input your dimensions to scale your walls (meters or anxiety).
- Easily add new walls, doors and windows.
- Drag and drib set up-made symbols to customize your space: article of furniture, kitchen, bathroom and lighting fixtures, cabinets, wiring, and more.
Watch the video and read beneath for more.
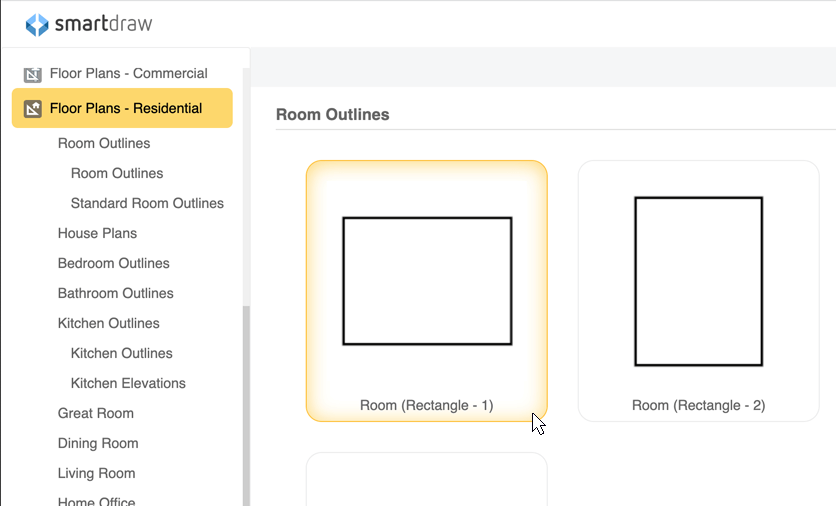
Step 1. Select a Room Outline
Open Floor Plans - Residential from the diagrams listing along the left-hand side of the screen. Y'all'll see a number of subcategories listed. Rather than choosing a kitchen template, nosotros'll start with a basic room shape. It'southward highlighted equally shown hither: Room (Rectangle - 1).

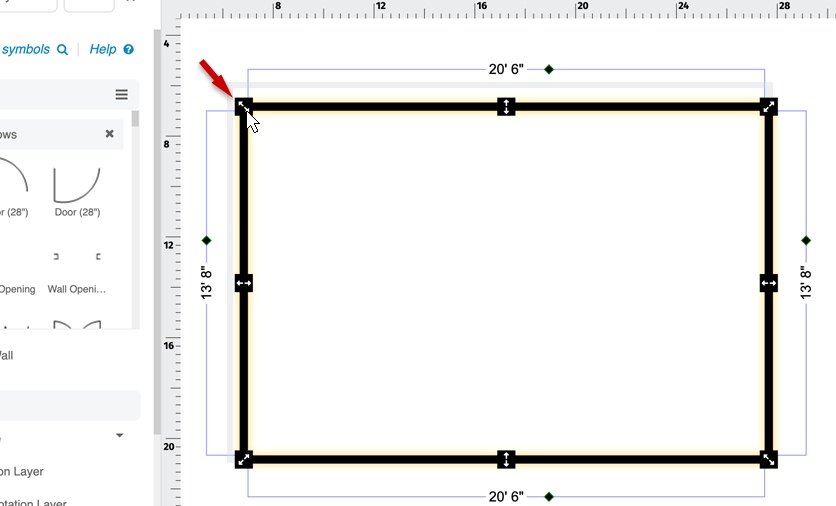
Stride ii. Input Room Dimensions
SmartDraw volition open a piece of work area for y'all with a rectangular room having default dimensions of fifteen'0" past twenty'0". You tin can change these dimensions in one of ii ways. Either click on a wall and slide it to its desired length, or click on the dimension and type in the measurement y'all desire to apply. When you exercise this, you'll note that the reverse wall will resize to the same dimension automatically.
We want to re-size this room to xiii'eight" past 20'half dozen".
To resize just i wall, click at the corner and elevate to resize the wall. Clicking in the middle of the wall will go along both opposing walls the same size.

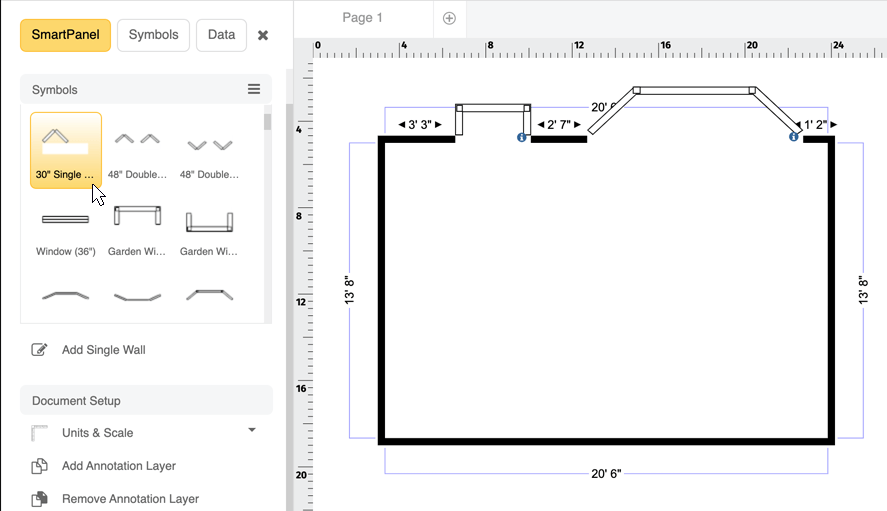
Footstep three. Add Doors, Windows, and Wall Openings
Yous don't need to create openings in walls for your windows and doors; SmartDraw volition do it for you automatically. Our kitchen plan has two wall openings into adjacent rooms, plus a garden window over the sink and a bay window viewing into the back yard.
Click Add together Wall Opening in the SmartPanel. As y'all move your cursor onto the page, you'll see the wall opening shape. Position it anywhere on the appropriate wall and you'll see the icon change from a stamp to an ballast, indicating you can click to attach information technology to the wall. Y'all can now resize the opening and move it effectually on the wall until it's positioned where y'all want.
Add together windows in the aforementioned way. From the SmartPanel, you'll see a variety of door and window options. We'll add a garden window and a bay window, equally shown beneath. Because the default size of the bay window is 12' across and ours measures just 6' nosotros had to accommodate the size by clicking on the measurement and typing in the new figure.
Note that equally you lot stamp elements into your work area, y'all tin rotate them by clicking and holding on the rotate button and and so moving your mouse around in a clockwise or counterclockwise direction. When you lot get it into the proper orientation, release the push button.

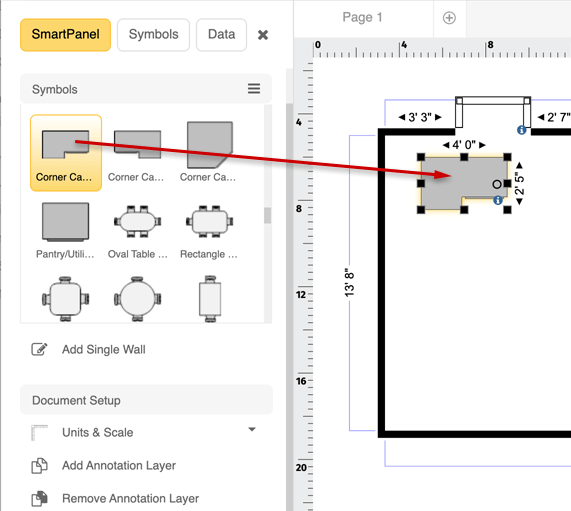
Step 4. Lay Out Countertops
Click on the drop-down list in the SmartPanel and and so select Kitchens. You'll see a number of appliances, cabinets and countertops. If you're going to use stock cabinets, then you should use those hither instead of countertops since their sizes tin can't be inverse. Our pattern will use custom cabinets, and so nosotros're going to lay out our countertop kickoff.
We'll first past placing a corner counter in the upper left hand corner of the room. Only stamp it anywhere in the room, then use the rotate button to turn information technology 180 degrees. Now drag information technology into position in the upper left-hand corner of the room, as shown.

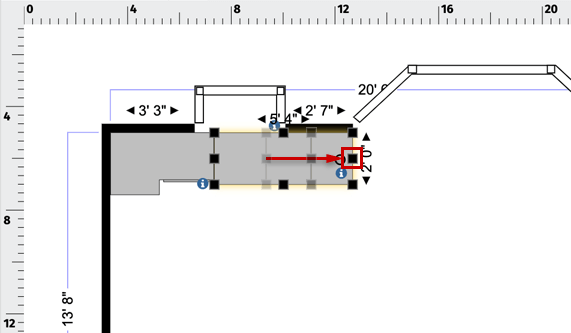
To resize the countertop, just click the edge you want to change and drag it into position. In this case, information technology'southward the upper right edge. We want our countertop to measure out 12'0" across the north wall and 5'0" forth the west wall.

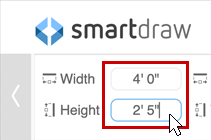
This can also exist done in the toolbar. Click the Design tab, then alter the dimensions as shown below.

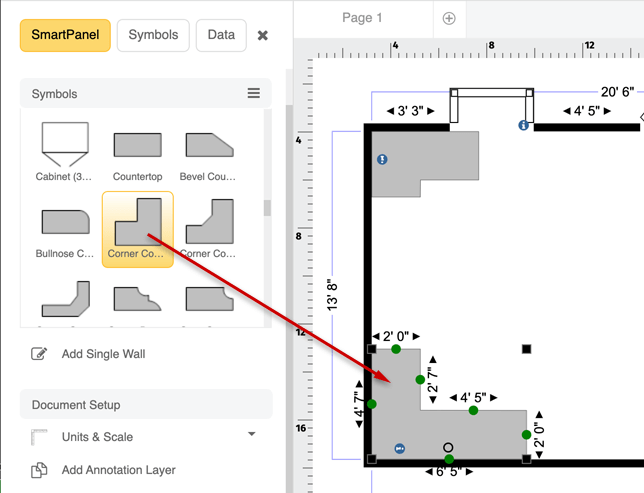
We're going to add another countertop in the lower-left hand (southwest) corner of the kitchen. This is washed the same way every bit the previous countertop. Once yous rotate the countertop into its correct orientation, click the Pattern tab. Set the width to seven'five" and the height to five'0" and so move it into position. Your floor plan should now look similar this:

Add Sink
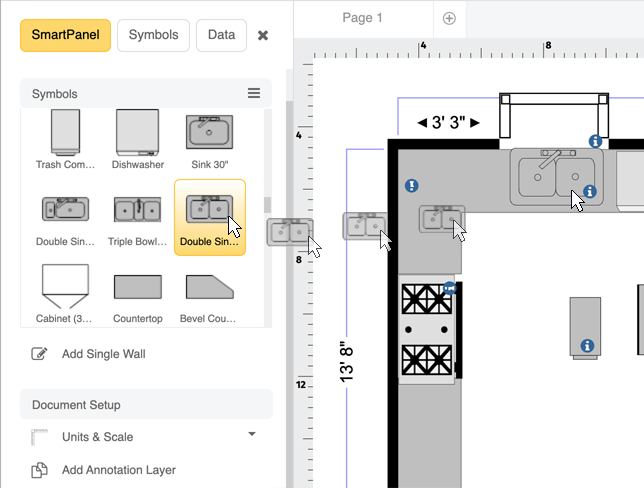
At present we tin identify a sink in the countertop nether the garden window. Select the double sink 36", click on it and stamp it into place. Whatever fourth dimension you need to conform the placement of whatever object in your floor plan drawing, just click on information technology and move information technology using your mouse or the management arrows on your keyboard. Your drawing now looks like this:

Step vi. Add Appliances
Our kitchen will be equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-by-side counter-depth refrigerator
- Standard-sized dishwasher
We do this in much the same manner as we did with the other design elements. Select the item y'all want, stamp it onto your work area, and then drag information technology into position. Using the arrow keys is the easiest style to fine-melody placement of items. We'll beginning with the dishwasher:

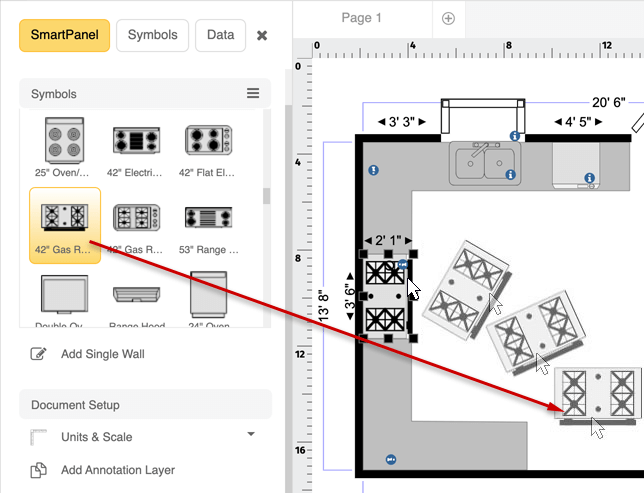
Now nosotros'll add our 42" gas range/oven. Do this the same way, by selecting the item and stamping it on the work area. Use the rotate button to orient it correctly, and so drag it into position. Use the arrow keys, as needed, to fine tune its placement.

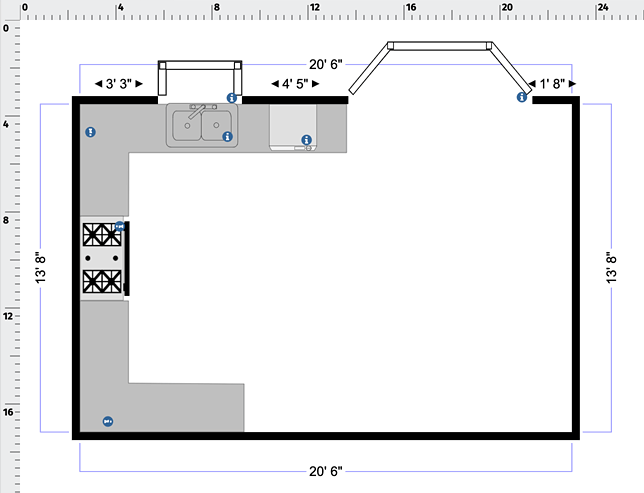
At present follow the verbal aforementioned steps to add together a range hood and the 26 cubic-foot side-by-side fridge. Make sure to rotate both into proper alignment. When you finish, your kitchen floor program drawing volition look like this:

Footstep 7. Add Base Cabinets
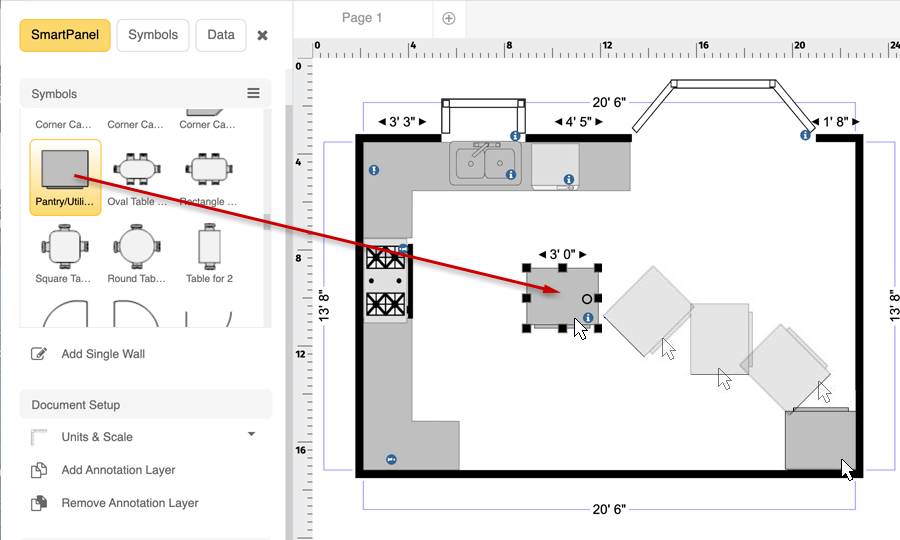
Adjacent, we'll add together a pantry cabinet in the lower right-paw (southeast) corner of the kitchen. Select the Pantry/Utility Cabinet from the SmartPanel, rotate it and drag information technology into position.

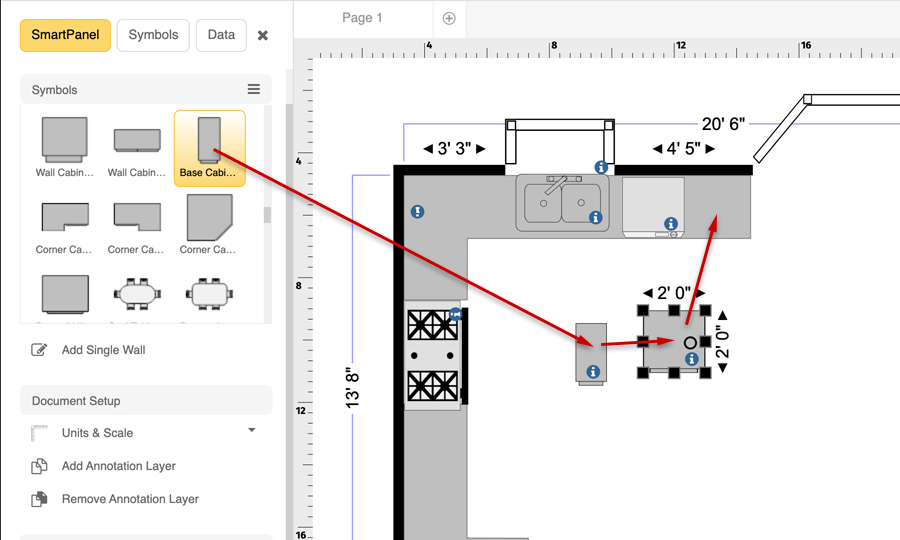
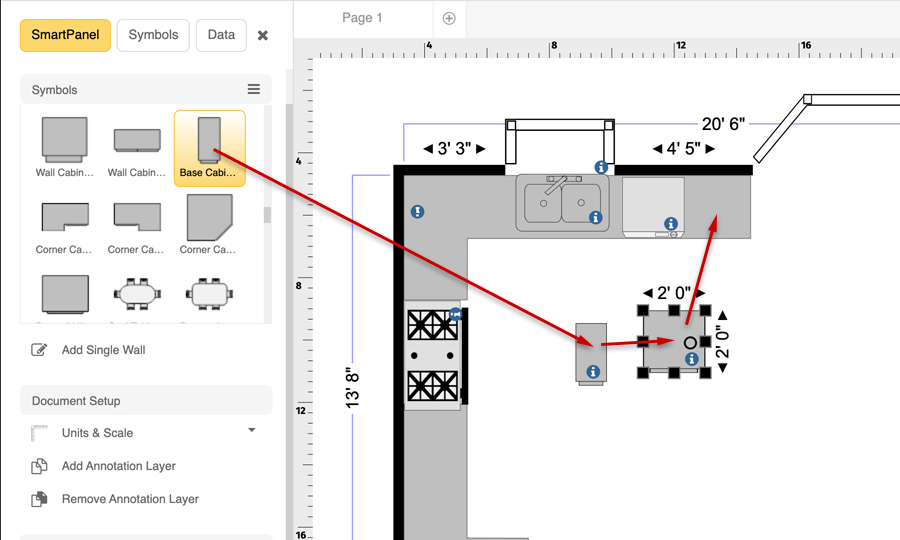
Side by side, we'll add base cabinets to our program. As mentioned previously, we're designing for custom cabinets, and so we're not limited to standard sizes. The default base cabinet is 12" wide by 24" deep. By sliding our dishwasher left a few inches, nosotros tin can fit a 24" base chiffonier to the right. Nosotros tin resize this chiffonier to be two'0" in width and two'4" in height (depth), so slide it into position.

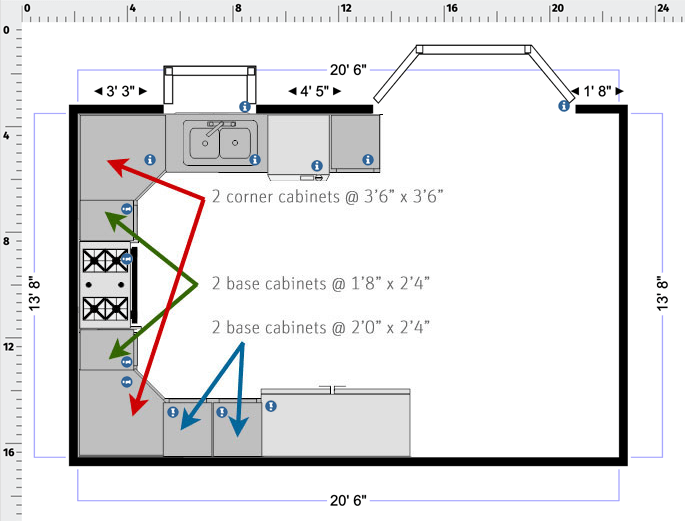
At present nosotros'll add a pair of corner cabinets and more base of operations cabinets. Once more, resize and rotate them into position every bit you've washed with the other items. Our kitchen floor plan now looks similar this:

Pace eight. Add together Upper Cabinets
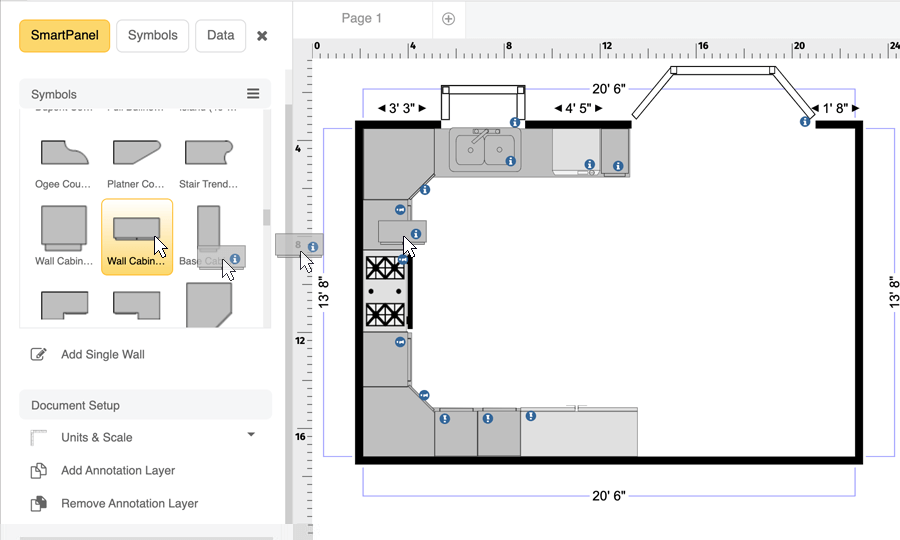
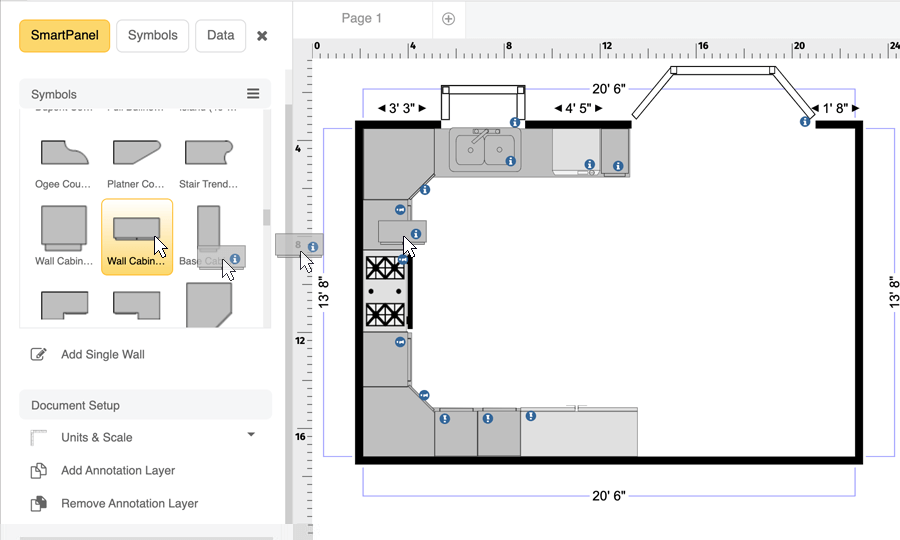
We'll add together upper cabinets in a similar manner. Select Wall Cabinet from the SmartPanel. The default size is i'0" past two'0", which we desire to change to 1'iv" by one'viii". Subsequently rotating it 90 degrees and dragging it into position, we'll want to brand three more exactly similar it. To do this, right click on the item, select Copy and and so Paste. Each fourth dimension you lot exercise this, drag the newly created upper cabinet into position, as shown below.

At this bespeak, y'all're ready to complete the upper cabinets. Experience gratis to experiment with what you've learned so far. Try adding a smaller corner chiffonier in the lower-left corner and open shelves between it and the fridge. Then add upper cabinets above the refrigerator. The final pattern should look something like this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
0 Response to "How to Draw a Structural Plan"
Post a Comment